В первом уроке мы рассматривали Анимацию из
2-х кадров и выделение с помощью
Волшебной Палочки , здесь мы применим для выделения инструмент
Магнитное Лассо и соберём анимацию
из 3-х кадров
Открываем Картинку в ФШ :
Файл-
Открыть
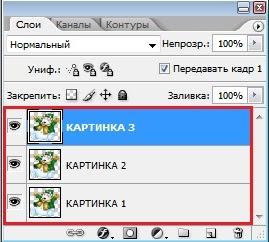
В окне Слои
снимаем замочек , кликнув на него левой кнопкой мыши 2 раза
Дублируем наш слой 2 раза
Ctrl+J или Слой-Создать дубликат слоя

Становимся на слой
Картинка 1 (он горит синим цветом)
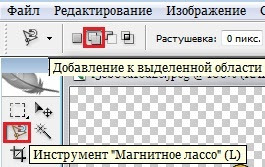
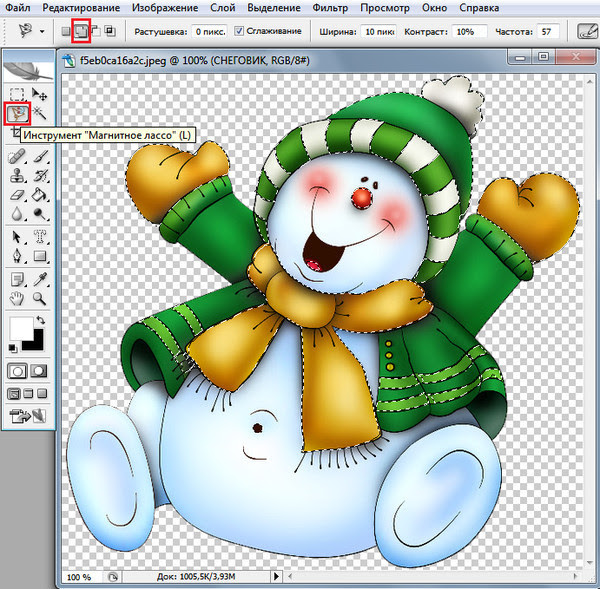
Берём инструмент
Магнитное Лассо и аккуратно обводим нужные части нашей картинки , которые будут блестеть.

Чтобы закончить обводить одну область и начать обводить другую , подведите Лассо к начальной точке от которой вы начали обводить и отпустите мышку


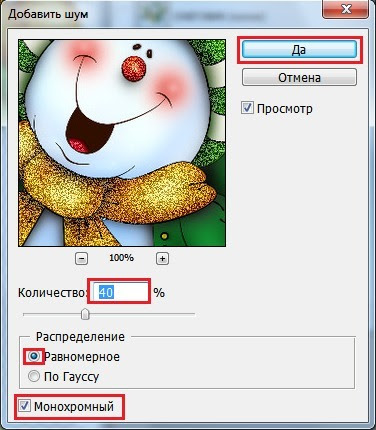
Идём
Фильтр-
Шум-
Добавить шум
Значение можете выбрать своё

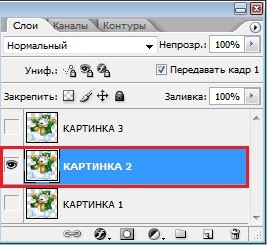
Не снимая выделения переходим на слой
Картинка 2

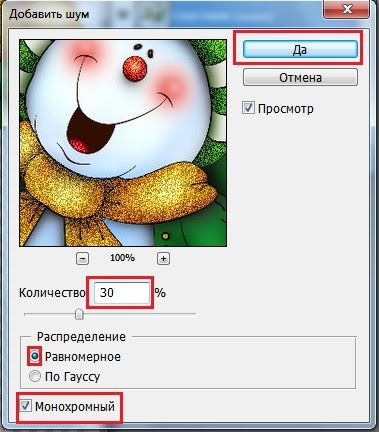
Идём
Фильтр-
Шум-
Добавить шум

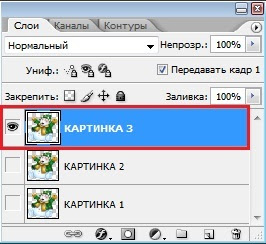
Переходим на слой
Картинка 3

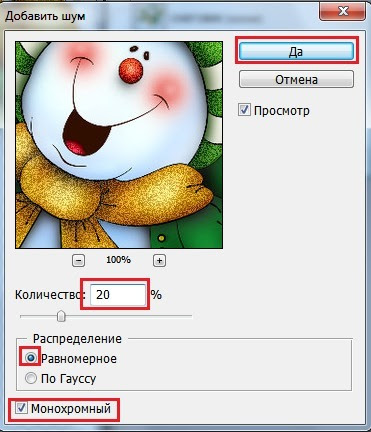
Идём
Фильтр-
Шум-
Добавить шум

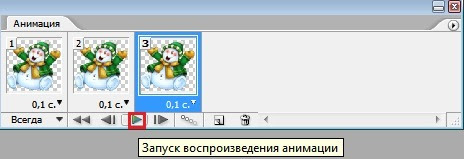
Переходим в Окно Анимации
Зададим время 1 кадру примерно 0,1 сек.



А теперь можно просмотреть , что у нас получилось :

Теперь сохраняем :
Файл -
Сохранить для Web в формате
GIF
 Автор урока
Автор урока  Елена
Елена
Уроки от Елены
Мариночка,очень интересный урок.Забираю с благодарнотью.
ОтветитьУдалитьАннушка,так приятно,что ты меня здесь нашла. Это блог дублер Лиру на всякий случай!
Удалить