

Но их сложно, если не невозможно, красиво установить на коллаже. Что же делать?
Открываем Jasc Animation Shop
* Скачать его можно ЗДЕСЬ, русификатор ЗДЕСЬ
Файл / Открыть
Открываем нашу анимашку
Правка / Выбрать все

Анимация / Заменить цвет

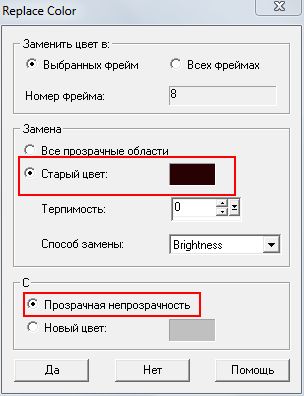
Откроется вот такое окно:

Там, где новый цвет, ставим точечку "Прозрачная непрозрачность",
Там, где старый цвет:
можно кликнуть по окошку цвета и ввести нужные данные

или, появившейся на курсоре, пипеткой взять пробу цвета

Жмем - Да.
О, ужас! Ничего не изменилось!!!!

Не пугайтесь!!!!

Открываем подготовленную картинку или коллаж.
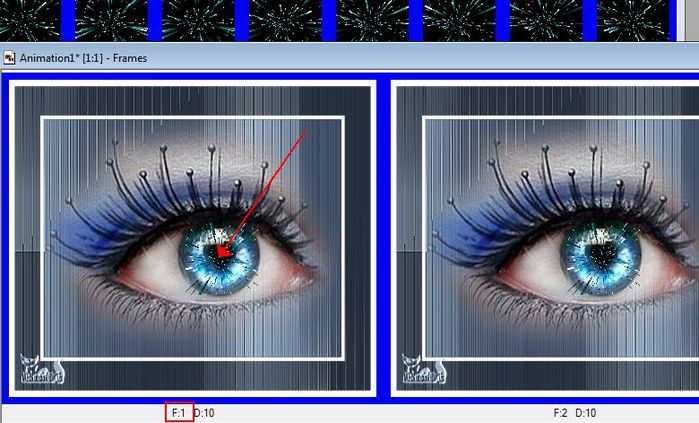
Делаем нужное количество фреймов.

Правка / Выбрать все
Возвращаемся на анимашку.
Правка / Выбрать все.
Правка / Копировать
Переходим на коллаж.
Правка / Вставить / В выбранный фрейм
Подводите к месту, где должна стоять анимация и кликаете по этому месту

Включаем "Воспроизведение"
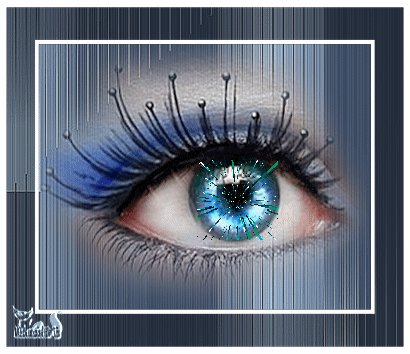
И любуемся результатом

Файл / Сохранить как - gif.
Вот так просто!!!))))
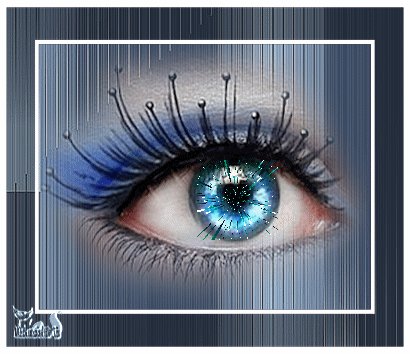
Примечание: На других анимашках фон может исчезнуть, вот так:



Серия сообщений "Jasc Animation Shop":
Часть 1 - Программа-Jasc Animation Shop 3.11
Часть 2 - Jasc Animation Shop
...
Часть 8 - Распаковываем программу Jasc Animation Shop
Часть 9 - Скачиваем Jasc Animation Shop + русификатор
Часть 10 - Удаляем фон с анимашки в JAS.
Часть 11 - Анимация "Переходов между кадрами" в JAS
Часть 12 - Эффекты изображения в JAS.
...
Комментариев нет:
Отправить комментарий