Урок - анимированная рамочка.
Урок по просьбе участницы группы.
Результат урока:

Меня попросили объяснить, как сделать такую рамочку с глиттерами.

Урок длинный, но сложного ничего нет. Просто подробно показала ход работы скринами.
Создаем рабочее окошко 500 пик. на 500 пис., фон прозрачный.
Заливаем рабочее окошко цветом исоздаем новый слой .
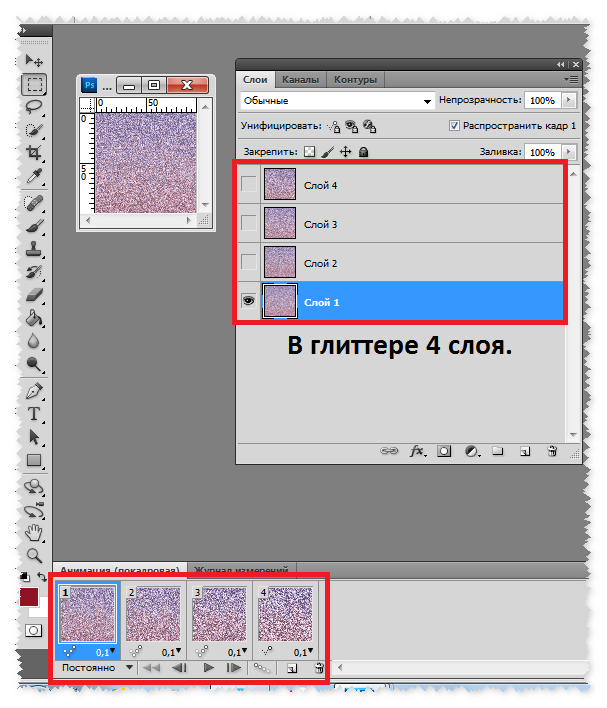
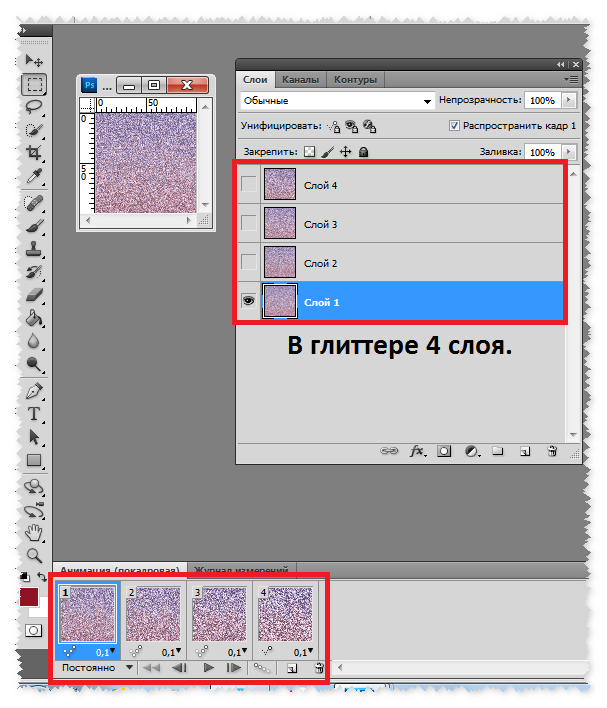
Загружаем глиттеры в фотошоп.
































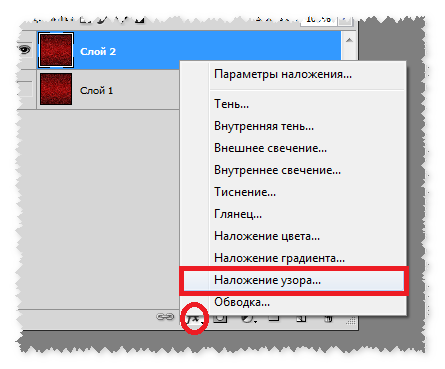
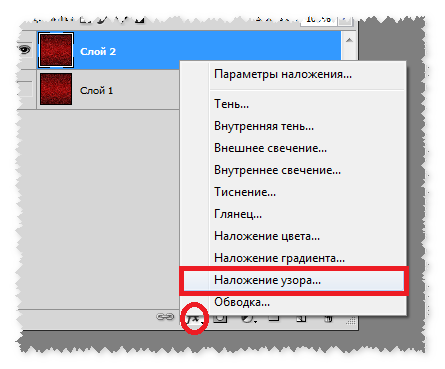
Становимся на слой с фоном, Зажимаем клавишу Ctrl и кликаем по окошку слоя со второй рамочкой, у нас появится бегущая обводка. Переходим на слой с рамочкой и делаем заливку глиттером.
Все также как и с первой рамочкой. Только у нас в первом глиттере 4 слоя с анимацией, а здесь всего 2 слоя.



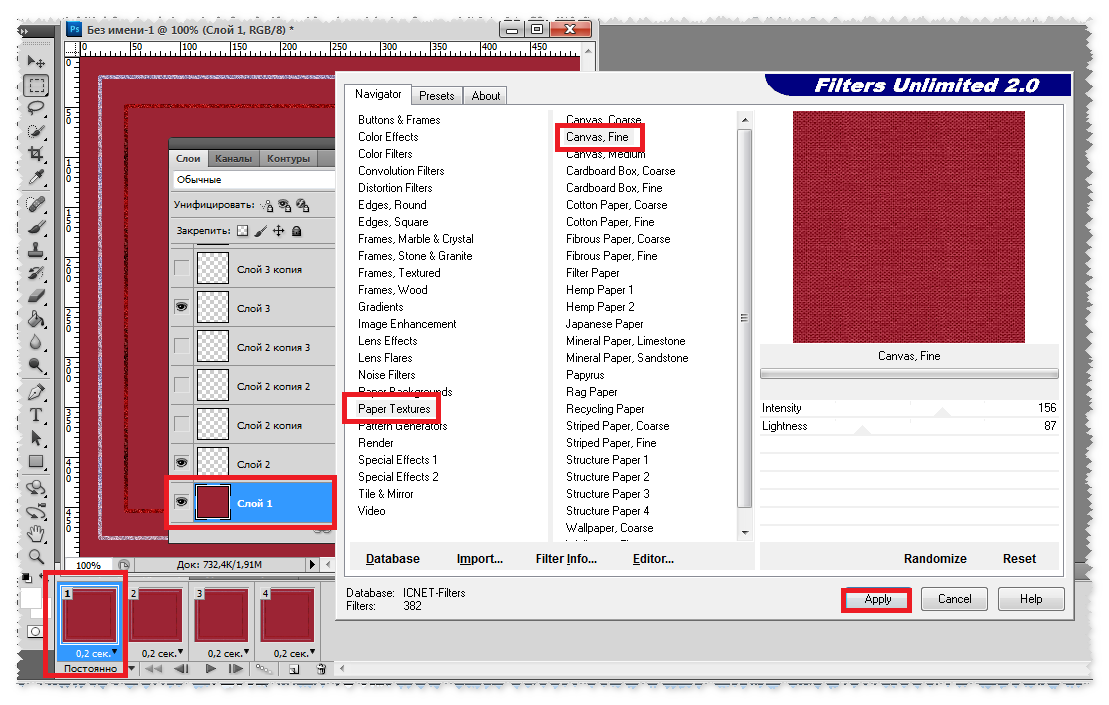
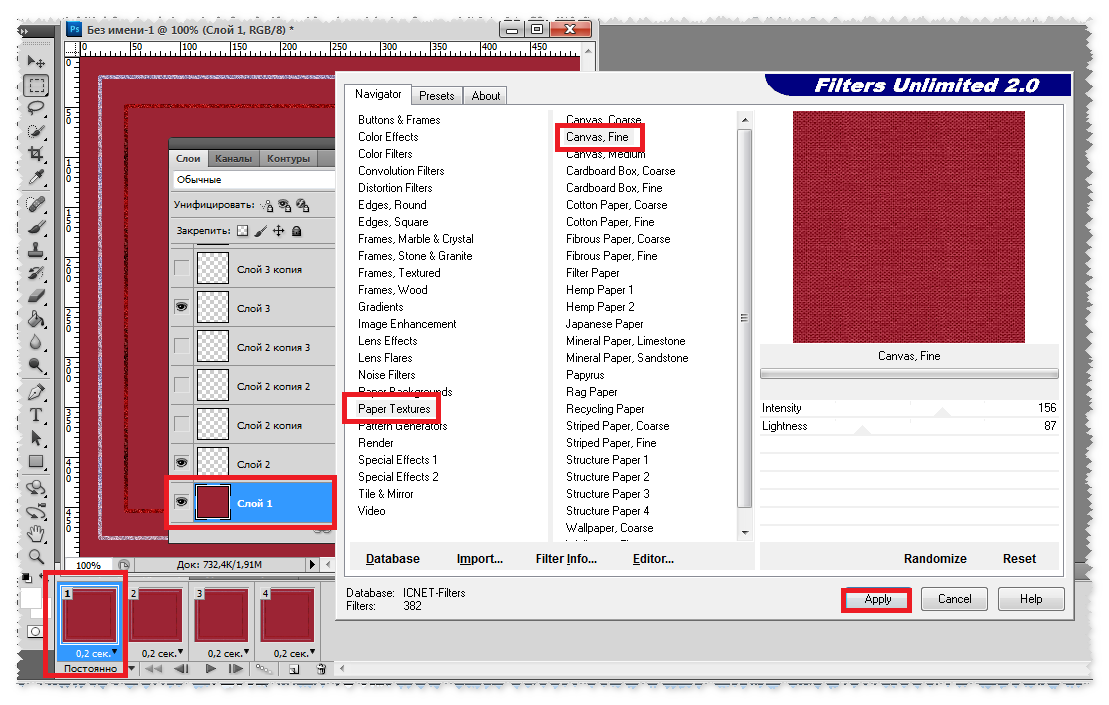
Слою с фоном можно добавить текстуру плагином или фильтром родным в фотошопе.

Заходите в фильтр - Текстура - Текстуризатор...

Загружаете клипарт.
https://img-fotki.yandex.ru/get/3308/270562545.16/0_1136a6_23bc190f_orig


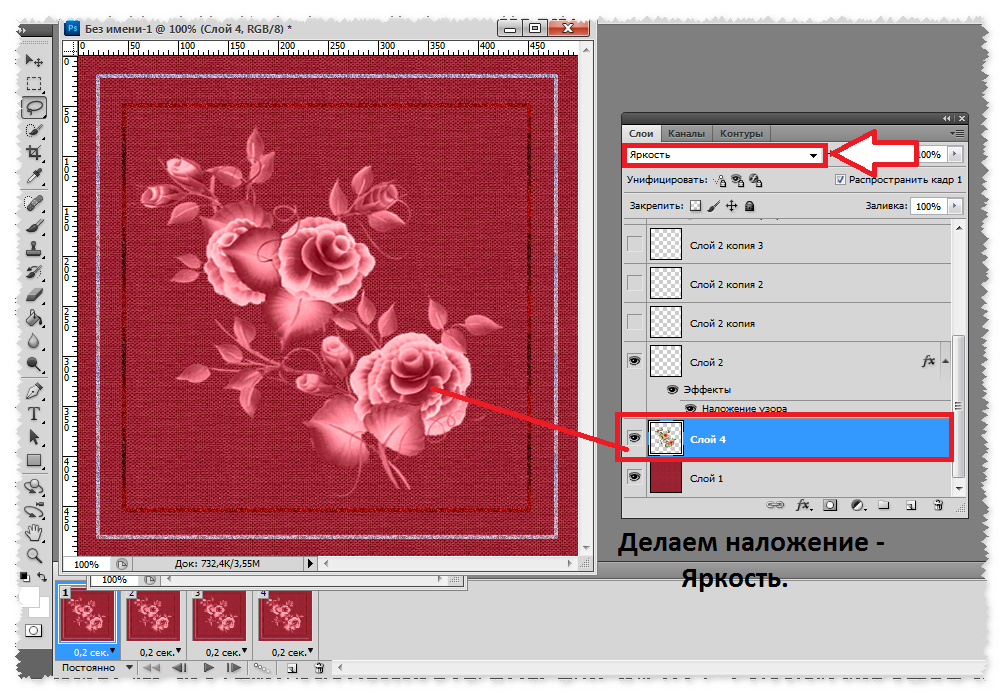
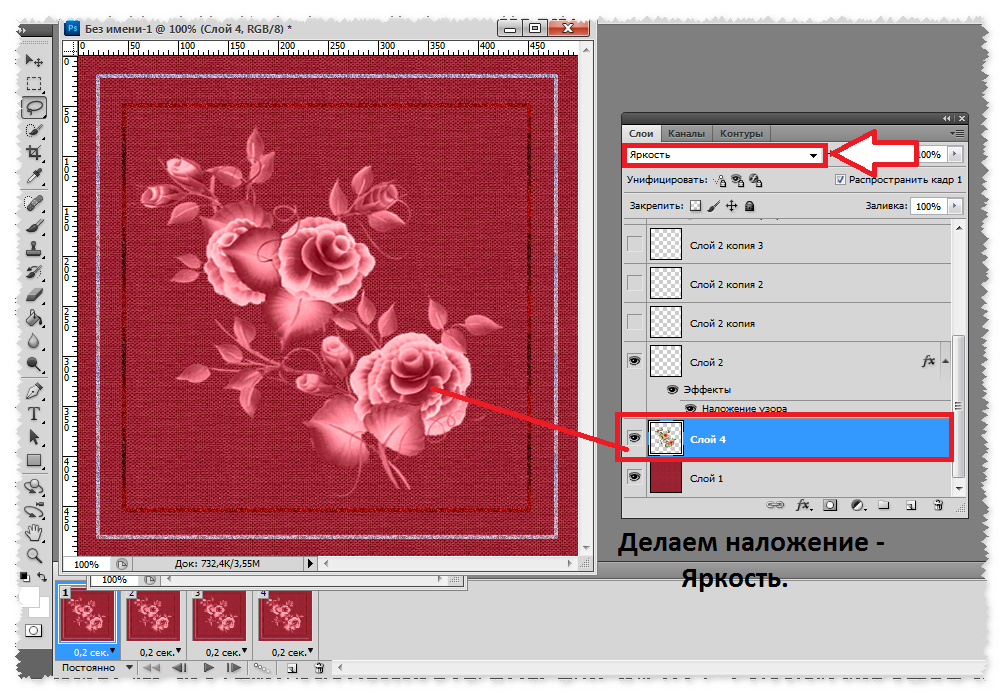
Добавляем слою тень. Тень выбираете в тон фона, только темный.



Добавляем цветку непрозрачность.

Добавляем в фильтре клипарту тиснение. Если нет фильтра можно в фильтре добавить в настройках - Резкость.

Можно оставить так.

Можно рамочкам, каждому слою по отдельности добавить тиснение.

И внутренней рамочки с бордовым глиттером добавляем тиснение.

Становитесь на первый кадр и подписываете работу.
Если вам нужно между рамочками сделать цвет фона другим,создаете новый слои и по верхней рамочки чертите прямоугольник и заливаете слой цветом.
Затем по внутренней рамочки чертите прямоугольник и очищаете середину.
Слою также добавляете в фильтре - текстуру.

Смотрим результат и сохраняем в формате - GIF.
Вопросы будут, обращайтесь!!!
Готовые работы выставляйте в комментарии под постом.
Успеха в творчестве!!!

Урок по просьбе участницы группы.
Результат урока:

Меня попросили объяснить, как сделать такую рамочку с глиттерами.

Урок длинный, но сложного ничего нет. Просто подробно показала ход работы скринами.
Создаем рабочее окошко 500 пик. на 500 пис., фон прозрачный.
Заливаем рабочее окошко цветом и
Загружаем глиттеры в фотошоп.
































Становимся на слой с фоном, Зажимаем клавишу Ctrl и кликаем по окошку слоя со второй рамочкой, у нас появится бегущая обводка. Переходим на слой с рамочкой и делаем заливку глиттером.
Все также как и с первой рамочкой. Только у нас в первом глиттере 4 слоя с анимацией, а здесь всего 2 слоя.



Слою с фоном можно добавить текстуру плагином или фильтром родным в фотошопе.

Заходите в фильтр - Текстура - Текстуризатор...

Загружаете клипарт.
https://img-fotki.yandex.ru/get/3308/270562545.16/0_1136a6_23bc190f_orig


Добавляем слою тень. Тень выбираете в тон фона, только темный.



Добавляем цветку непрозрачность.

Добавляем в фильтре клипарту тиснение. Если нет фильтра можно в фильтре добавить в настройках - Резкость.

Можно оставить так.

Можно рамочкам, каждому слою по отдельности добавить тиснение.

И внутренней рамочки с бордовым глиттером добавляем тиснение.

Становитесь на первый кадр и подписываете работу.
Если вам нужно между рамочками сделать цвет фона другим,создаете новый слои и по верхней рамочки чертите прямоугольник и заливаете слой цветом.
Затем по внутренней рамочки чертите прямоугольник и очищаете середину.
Слою также добавляете в фильтре - текстуру.

Смотрим результат и сохраняем в формате - GIF.
Вопросы будут, обращайтесь!!!
Готовые работы выставляйте в комментарии под постом.
Успеха в творчестве!!!
Серия сообщений "*** рамочки уроков ФШ":
Часть 1 - фото. моя работа в ФШ
Часть 2 - Как сделать быструю рамочку для фотографии в фотошопе. - УРОК
...
Часть 8 - Рамочка для фото + клипарт
Часть 9 - Урок. Обтравочная маска.
Часть 10 - Урок - анимированная рамочка.
Часть 11 - Зимняя рамочка с прокруткой
Часть 12 - рамочка для уроков ФШ
...
Часть 22 - Урок от Страна Фотошопа
Часть 23 - Сложное выделение волос в фотошопе
Часть 24 - делаем рамочку из стандартного фильтра в ФШ
Комментариев нет:
Отправить комментарий